【Away画作り分析】ストーリーを伝える画作りの科学vol3_視覚的に面白くする10のポイント【映画学】
前回は視線誘導や読み取りやすさについて中心に紹介しました。
前回の記事➡【画作り】ストーリーを伝える画作りの科学vol2_視線誘導の原則・読み取りやすいデザイン編【映画学】 - 好きに生きる
映像づくりにおいて1分の映像でも最後まで見てもらうのは難しいものです。視覚的に楽しませて飽きさせないように見せるにはいくつかのシンプルな工夫があります。
今回は、その視覚的面白さによるストーリーを伝える工夫をテーマに紹介します。
ということで昨日映画館でこちらの作品を見てきました。
全編75分で、セリフのない映画なのですが、それゆえに他の要素の役割が大きくなり、ビジュアル、音、音楽に対してさらに表現力が豊かな作りになっています。
他のすべての要素でストーリーを伝える素晴らしい映画になっていました。
フラットな線やシェイプはイラストレーションのような魅力を漂わせており、パンフレットも買って画集としても大満足です。映像ですがそれほど一枚絵としての魅せ方が巧みでした。
ストーリーを伝えるために、どんな構図や演出になっているのか。
張り詰めた緊張感、絶えず惹きつける理由は何か。
一目で美しいと感じたGints Zilbalodis氏の作品「Away」の絵作りをこのTrailerから画像を引用して私なりに分析・勉強させていただきました。
画の要素を分解してみるといくつかのことが分かってきます。
視覚的に面白くする10のポイント
その1:明瞭なトーン構造
まずどのショットでも明確なのは、必ず絵に主役が存在し、見せたいものがはっきりしているという点です。これの背景にあるのは明瞭なトーン構造です。
学生アーティストが抱えるよくある問題点は、どれも見せたいとそれぞれの要素が目を引いてしまっていることです。
これだと焦点がぼんやりとしてメリハリが無い退屈な絵になりがちです。
輝度でモノクロに変換し、トーンに注目すると絵を構成する主要なシェイプが見えてきます。

© 2019 DREAM WELL STUDIO / Gints Zilbalodis
細かなシェイプは読み取りにくいため、魅力的な構図は光と影の作用によって3~5個のトーンで区分けされたシェイプにまとまっているものが理想的とされます。
Awayはその原則に則っていますね。
多くのショットは、黒・白・その中間色の3つのトーンだけで構成されています。特にポジティブスペースとネガティブスペースの関係には注目ですが、それぞれの明暗のコントラストが大きいためドラマチックなショットになっており、同時にそこがシーンの焦点になっています。
その2:レイアウト
基本構造は、画面を縦と横で3分割して交点や線にメインとなる被写体を配置する3分割法に近いかと思います。映像として動きますしあくまで目安程度と考えていいと思います。
被写体がよりの方が端に寄りすぎていてはバランスが取れず、あまりそこを見てもらえません。3分割法を意識すると、ダイナミックな動きが生まれたり、奥の背景の焦点と手前のキャラクターとの対比が効果的に生まれて空間を演出できたりといろんな効果が期待できるわけです。
黄金比を使ってみてもいいかもしれません。
■日の丸構図

三分割法/日の丸構図
© 2019 DREAM WELL STUDIO / Gints Zilbalodis

三分割法/日の丸構図
© 2019 DREAM WELL STUDIO / Gints Zilbalodis
焦点を中心に配置するシンメトリ構図や日の丸構図はインパクトのあるシーンに使われています。この際、天地を意識し、やや上に空間を作るように配置。これで絵に安定感が生まれます。日の丸構図はアップで映すだけではストーリーを作るのが苦手な構図だと言えるかもしれませんが、空間を広く使うことでシチュエーションやモチーフそのものからストーリー性を感じられる構図になっています。
■対角線構図

対角線構図
© 2019 DREAM WELL STUDIO / Gints Zilbalodis
被写体が二つ以上あるときはフレームの対角線上に来るように配置することで奥行きを表現できます。テーブルフォトでよく見る構図ですね。距離でぼかしを入れたり空気感を入れることでさらに焦点を作ることもできます。
■放射線構図

放射線構図
© 2019 DREAM WELL STUDIO / Gints Zilbalodis
以下のショットではパースによる集中線効果で焦点を作っているのと同時に、自然で有機的なラインの質はそのショットで伝えたい最適な雰囲気を表現出来ています。
■三角構図
ずっしりと安定した構図になりますがTrailerではあまり使われてなかったので省略。
■トンネル構図
また、洞窟のシルエットを利用したトンネル構図もいくつか出てきます。
四隅を囲まれたメインの被写体側を明るく、それ以外の部分を暗くすることで被写体に引き込まれるような面白さがあります。

三分割法/トンネル構図
© 2019 DREAM WELL STUDIO / Gints Zilbalodis
大きな黒い影から逃げ込んだ後、まだ後ろから覗く影。洞窟のエッジがはっきりしていてまだまだ緊張感の感じられるカット。

三分割法/トンネル構図
© 2019 DREAM WELL STUDIO / Gints Zilbalodis
洞窟の先には同じように影に追われていたであろう人のバイクが放置されていた。この先にあるオアシスへ繋がる出口であるため、希望を感じるグロー掛かった光の演出になっています。
その3:Simple&Complex
多様性に富み、シンプルなシェイプと複雑なシェイプを組み合わせることによって視覚的な面白さを作り出すことが出来ます。
これは様々なショットで使われており、例えば以下のショットでは、物の動きやカメラワークでシェイプに変化をつけています。

© 2019 DREAM WELL STUDIO / Gints Zilbalodis
最初は丸い月のシンプルなシェイプですが、飛行機の独特なシェイプが被っていくことで変化をつけています。
月の光で落ちていく飛行機の煙のシェイプを浮きだたせています。

© 2019 DREAM WELL STUDIO / Gints Zilbalodis
こちらも最初はシンプルなラインですが、カメラが動くにつれて複雑な岩のごつごつしたシルエットを見せてやることで、より効果的にそのコントラストが映えて見えます。
カメラワークでつけるだけでなく、物のデザインそのものでも大事な考え方です。

Simple&Complex(Object Design)
© 2019 DREAM WELL STUDIO / Gints Zilbalodis
このようにデザインそのものにシンプルな面と複雑な面を入れることにより視覚的な面白さを作ることが出来るわけですね。
例えば平行線は目につきやすく単調で違和感を感じてしまいます。平行線とのコントラストを足すことでより自然で魅力的に見えたりします。
その4:焦点に対するアプローチ
イラストや作画アニメ作品にもある手法ですが、焦点近くはディテールが高くなり、焦点から離れるにつれてディテールが削られていて、目を引く要素も少なくなります。
以下のショットではライティングによって、焦点をコントロールされています。
この場合、ライトが当たっている見せたい個所は複雑にし、逆に当たっていない箇所はシンプルにするアイデアも見られます。中途半端にディテールを残すよりは明度のコントラストを作り、主役が目立ちやすい構成になっています。明快な画のため退屈せずに視聴できるのだと思います。

焦点に対するアプローチ
© 2019 DREAM WELL STUDIO / Gints Zilbalodis
上の画像は孤島にある荷物を見つけるショットですが、スポットライトのような指向性のライトを当てるだけでもドラマチックな印象を与えたり意図した焦点へ視線を誘導をすることが出来ます。

焦点に対するアプローチ
© 2019 DREAM WELL STUDIO / Gints Zilbalodis
また、視覚的面白さとは多様性です。もしここで赤で示した光のシェイプ分けが無ければキャラ(主人公と猫たち)の位置関係性が埋もれてしまっていたかもしれません。
ほぼ同じトーンでまとまった絵の場合はトーンが一色にしか見えずフラット過ぎる絵になり退屈なカットになりがちです。その場合はライトを当て影を落とすといったライティングで多様性のあるシェイプにしてやることでも解決するはずです。
その5:雰囲気を伝えるシンプルなシェイプ
2つか3つのシンプルなシェイプで構成され、余白を活用した絵はエモーショナルな雰囲気を表現するのに素晴らしい効果を発揮します。雰囲気や感情を伝えたい時は、要素を間引き、わずかな情報量にまで落とします。

雰囲気を伝えるシンプルなシェイプ
© 2019 DREAM WELL STUDIO / Gints Zilbalodis

雰囲気を伝えるシンプルなシェイプ
© 2019 DREAM WELL STUDIO / Gints Zilbalodis
こうすることによって鑑賞者に感情に浸る十分な時間を与えられるというわけです。
その6:物語を色で伝える
色にはいくつか役割があります。物語、感情、シーンのムード、作品のスタイル、そして飽きさせない、疲れさせないことです。
例えばオアシスのシーンでは緑色を基調とし、まさに自然さというイメージを感じさせる色。鏡の湖のシーンでは水色を基調とし、一度目の試練を乗り越え、希望のある旅の始まりを感じさせるような雰囲気。
相棒の小鳥と別れたシーンの直後では暗くどんよりとした引きのショットから始まります。同じ構図で何枚かシーンが切り替わり徐々に感じられる感情も変化してきています。

物語を色で伝える
© 2019 DREAM WELL STUDIO / Gints Zilbalodis
画面に絶えず惹きつけるために、何度も画面転換するという手法も使われています。
表情を変え続ける自然は、視覚的に刺激をもたらします。
その7:量のインパクト
密度があり、絵にインパクトを与えることが出来ます。群衆には圧倒する力があります。

© 2019 DREAM WELL STUDIO / Gints Zilbalodis
しかし、ただ詰めると窮屈な印象を与えかねません。そこで、ネガティブスペースとポジティブスペースの隙間を作ることによって絵に抜け感やストーリー性が感じられています。

© 2019 DREAM WELL STUDIO / Gints Zilbalodis
その8:遠景・中景・近景の遠近感
前景、中景、遠景の三層にはっきり分かれた構図はその区別ない構図よりも読み取りやすく、絵的な面白さも増します。
情報量を増やし、ストーリーの補助を強める役割を持ちます。
さらに各層の明度(空気感)やピント(DOF)の変化をつけることでも見た目の面白さが上がります。

© 2019 DREAM WELL STUDIO / Gints Zilbalodis

© 2019 DREAM WELL STUDIO / Gints Zilbalodis
アニメ用語でBookと呼ばれる前景に重ねる素材をAE上で配置し情報量を上げる手法は奥行きにリズムが出て絵の面白さがあります。 トーンが不明瞭でどこ見ていいか分からないフラットな絵になってしまってワンポイント足したい時は奥行きを足してみることで面白くなります。
その9:感情を伝える対比
主人公との対比を描くショットが多くありますが、サイズの対比があると強烈な絵の印象になります。
巨大な黒い影との対比であったり、大自然との対比であったり。構図の雰囲気に大きく影響します。
この時ネガティブシェイプを支配的にするかポジティブシェイプを支配的にするかでも絵の印象は全く違うものになる。例えばどんよりした空が雲一つない青空だったら真逆の印象を与えていたことでしょう。
その10:想像力~ストーリーの連続性~
実写と違い、CGやアニメは製作者が入れようとした結果そこに存在します。正しい意図を持って配置できれば、作品以上の価値を伝えることができるでしょう。
主人公がこの物語が始まる数分前に何をしていたのか、何に興味があるのか、過去や未来を想像できるようなアイテムを配置しておくという工夫が世界観を補強するのです。
ポイントとしては、そのカットを見て過去や未来を想像できるかどうかです。

ストーリーの連続性
© 2019 DREAM WELL STUDIO / Gints Zilbalodis
例えばこの映画の冒頭はドリーインで始まるショットです。砂煙の中から現れる影。何かしらのトラブルで空から落ちてきてパラシュートが引っ掛かったということが読み取れます。

ストーリーの連続性
© 2019 DREAM WELL STUDIO / Gints Zilbalodis
歩いていくとすぐに孤島であることも明らかになります。壊れた飛行機。主人公が事故にあったものと推測できます。

ストーリーの連続性
© 2019 DREAM WELL STUDIO / Gints Zilbalodis
ここからは少し本編の考察をします。大丈夫な人は反転してください。
===================================
Trailerにはありませんでしたが本編の中で、黒い影追われた主人公がさりげなく描いた絵と似たような絵が逃げ込んだ先の洞窟の中にたくさん描かれています。そばには髑髏。
もしかしたら同じような境遇にあった人が同じように描いたのかもしれません。孤島で黒い影に追われてオアシスから動けず亡くなったというバックボーンが見えてきます。そう考えればなぜかこの場にあるバイクやリュックの持ち主も何となく誰か分かってきます。
===================================
絵で主人公のバックボーンや世界観を表現しています。
これこそが何度も見たくなる不思議な魅力の正体なのかもしれません。
相変わらず長い記事になりました。
Trailerだと本編のショットの繋がりじゃないので画作りに関してのみの視覚的に面白くする10のポイントでした。以下の参考書籍等に基づいた分析でしたが、捉え方の一つとして参考になれば幸いです。
因みにGints Zilbalodis監督の過去作品はYoutubeに上がっていて勉強になります。
素晴らしい作品をありがとうございました。
参考になったよという方は、こっちでも作品や情報を発信してるのでフォローよろしくお願いします!
参考
たったひとりでつくりあげた美しい世界。映画『Away』ギンツ・ジルバロディス監督インタビュー | インタビュー | CGWORLD.jp
Vision ヴィジョン ーストーリーを伝える:色、光、構図ー | ハンス・P・バッハー, 平谷 早苗, サナタン・スルヤヴァンシ, 株式会社Bスプラウト |本 | 通販 | Amazon
Jourdan's Top 10 Tips - Linework, Tools and Beyond on Vimeo
etc...…
【画作り】ストーリーを伝える画作りの科学vol2_視線誘導の原則・読み取りやすいデザイン編【映画学】
前回は視覚要素の作用(色の組み合わせ、構図デザインのリズム)、そして関連付け(鑑賞者がスクリーンから過去の記憶を連想する)によって呼び起こされる感情のメカニズムを紹介しました。
前回の記事➡https://yuki-cg-blog.hatenablog.com/entry/2019/12/27/003014
次に映画というメディアにおいて構成上最も重要なことである”読み取りやすさ”について解説していきます。
読み取りやすいデザイン
映像は読み取りやすさを優先してデザインすることが求められます。
普段の作品で読み取りやすさを意識されてるでしょうか?
最後まで見たけどなんだかよくわからなかった。そんな経験はきっとあると思います。ストーリーが難解な物語で何度も見てああそういうことだったのかとカタルシスを感じる作りのスルメ映画もありますが、もしかしたら読み取りやすさという観点で映像そのものの構成が拙いことが原因かもしれません。
映画とはたった数秒のショットに多くのメッセージが詰め込まれています。
何を考えて作っているのか、このショットにはどんなメッセージが込められているのか、それを直接視聴者に明かすことはありませんが、代わりにその隠された沢山の情報を感じ取れるように作り手としてワンショットの構成要素に想いを込めています。
数秒で切り替わるショットで読み取れるとされるシェイプの数はせいぜい3~5個と言われています。そんな中で見せたいものを見てもらうにはどうしたらいいのか。
例えば、1つだけ色がついていたら?たくさんの丸の中に四角いシェイプが混じっていたら?おそらくそこに視線が向かうでしょう。なるべく読み取りやすくこちらで重要度を決めてやるのが大事と言えるのです。
では、具体的にどうすればいいのか。
ここでは映像における視線誘導の原則を5つ紹介します。
この5つの原則を知って活用するするだけで作品の魅力は劇的に変化します。
実際に私が監督を務め制作した映像作品を例に意識したポイントを解説していきます。

視線誘導の原則
以前にもほんの少しだけ視線誘導の記事を少し書きました。
これはほんの一部で視線誘導の方法は実はたくさんあります。大きいものから小さいものに誘導される性質を利用したものや数字の小さい順から読んでいく誘導。似た色を追っていく誘導。ラインを利用した誘導(顔の方向を利用した誘導も含む)etc...
その中で映像における視線誘導の原則は主に5つです。
この作品では絵に主役を作り、ストレスなく自然に焦点をコントロールするためこの5つの点を意識してディレクションしていきました。
❶最大の明度差はシーンの焦点に配置する。
❷キャラクターが動作する周辺にはネガティブシェイプを配置する。キャラクター単体のシルエットはポーズがはっきり分かるようにする。
❸Simple & Contrast
❹ラインやシェイプによる誘導
❺スクリーンディレクション(混乱しない画面構成、アークの繋がりを意識したショット同士の自然な視線誘導。)
この❶~❸までは本質的にはすべて決まった法則に則っています。
それは人間の目は画像内で最もコントラストが大きい領域に引き寄せられるという法則によるものです。コントラストと言っても様々ありますが特に明度差は重要です。それが大きい領域を意図的に配置することで鑑賞者が注目する領域をコントロールできるのです。

例えば上の画像のシーンはこの決まりを守って作ることにより、❶➡主役を作ることが出来て、❷➡アクションがはっきりと読み取れることになるのです。
❸のSimple & Contrastというテクニックについて以下の図で一例を示します。

先ほどコントラストにも種類があるといいました。グラフィックデザインでよく使われるこれらの効果は映像にも取り入れると焦点をコントロールするのに有効でした。
■Simple
➡情報が多すぎると見るべき箇所が散逸します。光、色、音を減らすことにより、情報を整理し、読み取りやすく見せたい所に視線が行くように誘導します。
イラストでもありますが、描き込みの多寡による意図的な情報量の差を作ることでも視線の誘導を行えます。
例えば以下のシーンのように画面内にモチーフが多い場合でも、見せたい箇所のみに色をつけ、何を見せるシーンなのか明確にしてやることで読み取りやすくすることもできます。

■Contrast
➡明度差、彩度差、色相(補色)、ボケ
調和を崩した状態、こういった対比にこそ視線が集まる仕組みになります。
また、環境や状況的な側面によってもコントロールすることが出来ます。
光:闇 古:新 少:多 橙:青 細:太 遠:近
例えるなら真っ暗な中の自動販売機、森の中(自然)の電柱(人工物)。
❹ラインやシェイプによる誘導
絵にラインが見えるとそのラインに沿って視線が誘導されます。ラインの延長線上に見せたい箇所を配置してやることにより印象が際立ちます。
パースが付いた絵では、ラインやシルエットで漫画でいう集中線のような効果が生まれています。
例は前回の記事で➡
【画作り】ストーリーを伝える画作りの科学vol1_視覚要素の作用編【映画学】 - 好きに生きる
❺スクリーンディレクションという考え方が必要になってきます。
一連のショット同士は見てる人が予想できる滑らかな繋がりが必要になります。
そこで、イマジナリーラインの決まりを守ることや、下手(シモテ)と上手(カミテ)の意識(日本は右から左の方向がポジティブ、西洋は逆)をして混乱しない画面構成としなければいけません。連続したカメラワークにおいて意識が必要なところです。
そしてもう一つ最も大事なことがアークの繋がりを意識したショット同士の自然な視線誘導だと思っています。
下の動画をご覧ください。


私たちの視線を追ってみるとショットの終わりと次のショットの始まりがうまく続いてるのがお分かりでしょうか。
視線が右上で終わったと思ったら次のカットでは左下から始まってその次は…となるとバタバタと視線があっちこっち移動してしまい、疲れやすくなってしまいます。
ここを意識するのとしないのとでは視聴者に与えるストレスの多寡が大きく変わってきます。
その点を踏まえて見直してみるとなんかおかしいなと思ったカメラワークの修正点が明確になるでしょう。
実際この吹き飛んだ後続くショットでは、いろんな事情でやむなく見づらいカメラワークの典型のままになってしまっています…笑
もし興味があれば是非フルでご覧ください。
基本的に映像とは見てすぐに何かわからなくてはなりません。多くの作品が失敗してきたように結果的に何かわからねば価値を認めるのは難しいからです。
一枚絵ではじっくり見る時間があります。ところが映画は次のショットにカットするまでのほんの数秒で伝えなければならないため読み取りやすい絵を作ることは他のメディアよりも重要になります。
だから映画のショットはシェイプや色、トーンなどで読み取りやすさを優先してデザインすることが求められるわけです。 努力して読み取るようではメッセージを受け取る暇もなくなってしまうのです。
今回は読み取りやすいデザインについてでした。参考になれば幸いです。
次はストーリーを伝える画作りシリーズのラスト。飽きさせない工夫、視覚的に面白いデザインについて紹介します。
参考になったよという方は、こっちでも作品や情報を発信してるのでフォローよろしくお願いします!
次の記事➡
参考
セミナーやパッケージ販売を通じて認知度を上げていきたい〜マーザ・アニメーションプラネットがいち早く実践する「ストーリーボード」による映像制作とは(後編) | インタビュー | CGWORLD.jp
https://www.youtube.com/watch?v=qeaXSuqphi0
Vision ヴィジョン ーストーリーを伝える:色、光、構図ー | ハンス・P・バッハー, 平谷 早苗, サナタン・スルヤヴァンシ, 株式会社Bスプラウト |本 | 通販 | Amazon
【画作り】ストーリーを伝える画作りの科学vol1_視覚要素の作用編【映画学】
全ての画像には心理作用があり、科学的な定義が存在します。
プロの作る画とはそういう作用を利用して一枚一枚意図がある絵を作り出しています。
プロになるならその作用について理解し利用することで私たちも意識的に安定したクオリティを出していかねばいけません。
その方法を映画というメディアにフォーカスして解説していきたいと思います。
何となく作っていいものが出来たとして、やはりそれは偶然でしかありません。自分が正しく理解してなければ、次も同じクオリティを求められたときにその期待には応えることが出来ず、スランプに悩むことになるかも。。。
どういう意図を持ち、どのような作用を期待して選択をしていったのか、かみ砕いて説明できなければ別の状況に置かれた時、再び同じ成果は上げられないでしょう。この偶然の結果を必然に変えるメカニズムが必ず存在するのです。
感情を引き出すデザイン

さて、この画像ですが、一見してどんな感情が想起されたでしょうか。
チェルノブイリという海外ドラマの印象的なショットをフォトショで単純化しています。
優れた構図は何がどうなってるのか理解が早いものになっており、うまく視線誘導されて主役に目が向きますね。見たことがない人でもストーリーが見えてきます。
構図に注目すると、煙がもくもくと立ち上り、ハイキーのトーンで纏められてる中コントラストが強すぎるわけでもないのにこの印象的なカットではラインと明度の対比でうまく煙へ焦点が誘導されてる感じです。
この画像を見て不安に思った人は以下の二つの理由でそう感じさせられたのでしょう。
①視覚要素の作用(色の組み合わせ、構図デザインのリズム、引き出したい感情を意識したカメラワーク)
②関連付け(鑑賞者がスクリーンから過去の記憶を連想する)
1つ目の視覚要素の作用か、あるいは2つ目のモチーフそのものからの関連付けです。
画像は鑑賞者が理解する前に自動的に何らかの感情を呼び起こします。喜び不安恐怖興奮などです。そのメカニズムを次に紹介してみようと思います。
ここをしっかり理解できれば何故そう感じたのかその知識を利用して同じ感情を引き出し、響く絵を作り出すこともできるわけです。
①要素の選択
まずはデザイン面から鑑賞者に与える印象のメカニズムを紐解いていきましょう。
画像に含まれる15個の視覚要素

映像業界のレジェンド、ハンス・P・バッハー氏の分析によると、画像を視覚要素で分解してみると15個に分けられます。
この15の要素を埋めていくことにより何を伝えたいのか明瞭になり、深みがある退屈しない絵を作ることが出来るわけです。
それぞれの要素ごとに意味があるか、改善できないかをチェックしていきます。
それぞれの要素について、こうすればこういう感情と結びつきやすいという作用が存在します。
これらについては先ほどの画像で分析していきましょう。

ライン
原則、画には支配的な要素を作ると視線誘導がスムーズで良いとされています。このラインで主役に視線を集めることもあります。これは後述する明度でもコントロールします。映画においてはたった数秒のカットで何が起きたかを伝えなければいけないため、読み取りやすい絵を作ることは重要なのです。
ラインの特徴として大きく分けて二つあります。
①ラインの質
一例として
太い➡力強い
細い➡繊細
直線➡無機的
曲線➡有機的
性質を利用し、本質的な雰囲気や環境のある側面を強調することが大事です。
②ラインの方向
主となるラインの方向はシーンのエネルギーに大きく影響します。
一例として
垂直➡強さや気品漂う。
斜め➡ダイナミック。崩れたバランスと動感。
水平➡穏やかで静かな雰囲気。
と言った印象になります。
どんな場所も方向があり、環境にあった方向を統一させることにより印象を強調させ、その環境の特徴を強く打ち出すことが出来ます。
例えば街や森は垂直方向、ビーチや田園地帯は水平方向に広がるように感じられるように、イメージを外さないことが違和感を与えないことに繋がります。
同じ強さのラインがばらばらの方向にあると雑多な印象になるので意図的でない限りなるべく統一するのがベター。ただし適度なコントラストを入れることでドラマが生まれ、視覚的面白さが増します。

ネガティブスペースとポジティブシェイプ
白い箇所がネガティブシェイプ、黒い箇所がポジティブシェイプと呼ばれます。
ポーズも大事で、自分の体の隙間のネガティブスペースを無くし、シルエットにしたときにただの黒い塊になってしまっていては動きが読み取りにくくなってしまいます。
ポジティブシェイプとネガティブシェイプに分けたときシルエットのグラフィックで見ているものが何か分かるようになっていないといけません。ネガティブスペースとの境界をはっきりさせることでコントラストを強調し主役を作ることが出来ます。
映画は一枚絵と違い動きがあります。この時読み取りやすさを意識して、人物の後ろにネガティブスペースを配置することで二つのコントラストが強調されアクションをはっきり見せることが出来ます。
シルエット
チェックポイントとしては前後に重ねても読み取れるか?シェイプは調和しすぎてないか?といったところ。
視覚的な面白さで大事なのはシェイプのシルエットのバリエーションです。これを増やすだけで、視覚が刺激されずっと魅力的になります。
対比を利用することで、意図的に主役を作ることが可能です。例えば背景に四角のシェイプを多数配置した場合、その中で目立たせたい丸のシェイプを配置することで主役に格上げされたりします。

明度
フレームの明瞭さや雰囲気に最も影響するのはベースのモノクロ構造であり、色ではありません。映画の構図は読み取りやすさが重要です。この画像のように同程度の明度をグループにまとめ、3~5個のトーンのシェイプに単純化することで一瞬で捉えられるくらいの情報量にまとめることが出来ます。
明度には感情が伴います。
明るい➡純粋さ、平和、神々しさ。
パラノイアのようなイメージにはいきすぎたくらいの白でも面白いかもしれません。
暗い➡危険性、ドラマ、恐れといった感情に訴えるのに最適。
魔法やロマンスのような謎めいた雰囲気を表現するのにも効果的ですね。
コントラストが高い➡ダイナミック、ドラマチック、緊張も高い
コントラストの低い➡ずっと穏やか。優しくソフトな雰囲気。
又、視線には法則があり、明度差によって視線をコントロールします。大事なところなので次回以降詳しく書こうと思います。
パターン
規則的なパターンは整然され退屈な絵となり、機械的な印象を与えます。
逆に不規則なパターンは自然で緊張感を生みます。
動き
映像作品である以上、動きが存在します。
キャラやカメラが動くときは、移動後の構図でも最大の効果が発揮できるようにフレーミングを調整しましょう。
弱い存在に見せたいなら俯瞰、大きく見せるならあおり、クイックパンで躍動感だったり、プルフォーカスで視線のコントロールをしたり出来ます。

光
光の質は以下の二つに分けられます。
①ソフトライト
拡散されたり反射を繰り返した光で、影が柔らかな輪郭をもって浮かび上がります。
例えば太陽が沈んだり雲などで隠れているとき、霧や布を通過した光は広がって見えます。
朝の静かさや、被写体の柔らかさを伝える演出の際に適しています。
余談ですが陰影がゆっくりと入っているため、コンポジットの際コントラストを高めるのも容易に行えます。
②ハードライト
太陽や、スポットライトなどの方向性がはっきりしていてくっきりした小さな点が光源になる直接光で、影が堅く明部と暗部がはっきりと分かれます。
くっきりした影はシーンを複雑にし、立体感、ドラマチックさ、恐怖や緊張感の強調などの演出に適しています。
その他光源は?時間は?季節は?天気は?光の方向は?
その時の条件下でその性質は様々な変化をもたらします。伝えたいストーリーによってその選択を行っていくわけです。
奥行き
前景、中景、背景の三層にはっきり分かれた構図はその区別ない構図よりも読み取りやすく、絵的な面白さも増します。各層の明度の変化をつけると見た目の面白さも上がります。
伝えたい感情を含めてやることによってより説得力を持たせたショットをイメージしやすくなります。
先ほどの画像のような所謂見せショットにはこういった視覚要素を埋めていくことが欠かせません。
例えば田舎の何もない中にポツンとある自販機の面白さを表現したい場合、
- 明度のコントラストを高めて焦点を作るかなとか
- ネガティブシェイプとポジティブシェイプの割合を意識して自動販売機のシェイプをドラマチックに演出しよう。とか。
- 環境は穏やかさをイメージをさせる横方向の調和した曲線を多用した有機的なラインを中心に自然を強調する中、メインの自販機だけは機械的な四角いシェイプと垂直のラインで対比させようとか。
- 被写体は自販機全体ではなく、自販機に群がる虫にする。さらに自販機より虫にフォーカスして他をぼかし支配的な構図にすることにより印象的で熱い夏の日だというメッセージを感じられる構図になるのではないのか。とか
伝えたいメッセージやコンセプトを深めるといろんなイメージが浮かびます。
陽気にしたいのか落胆にしたいのかでイメージは180度変わります。その場合ロウキーがハイキーになるし、ハードライトよりもソフトライトの方がふさわしい場合もあるでしょう。陽気さを大きな動きで表すなら落胆は表情で感情を表したい。とすると顔のフレーミングはクローズショットかもしれません。だからこそまずは何を伝えたいかというところをはっきりさせていかないといけません。
POINT
視覚要素の作用 ( 画像の与える心理作用 ) を理解し利用すれば意図のある絵作りになる。
次に関連付け(鑑賞者がスクリーンから過去の記憶を連想する)による感情のメカニズムについて。
②関連付け
記憶と感情はリンクしています。感情を伝えたければそう感じた瞬間の記憶を連想させることでシーンのビジュアルと感情が一致した響く絵を作り出すことが出来るようになります。
◆お気に入りのソファでココア片手に読書
➡平穏で穏やか
◆ビーチで過ごした休日
➡暖かい砂とひんやりした水はリラックスの代名詞
◆暗い路地を歩いたこと

➡ぼんやりとした形は恐れや疑いを呼び起こす
つまり記憶と感情はリンクしているということ。
鑑賞者は過去に見た類似シーンの記憶から特定のことを想起し同じことが起きると期待している。
そのため画像内のシェイプ、色、光、モチーフを選択するときにシーンにより関連深いものを選択することが求められるわけです。
何となく設置するのではなくバックグラウンドや伝えたい感情は何かを意識してプリビズを進めていくのがいいのかもしれません。
POINT
要素と感情の関連付けを利用すると強い印象を与えられる。
構図に物足りなさを感じたら何を伝えたいかを見直してみると今より響くものになるかもしれませんね。
ここでは原則を書きましたが、結局意図したことであればこれらは無視しても構わないんです。原則を熟知したうえでの例外には力があるからです。唯一の正しい方法は存在しません。ただし必然性があってそうなったものと、何となくそうなったものとでは大きな差があることは確かなのです。
参考になったよという方は、こっちでも作品や情報を発信してるのでフォローよろしくお願いします!
続き➡
参考
【映画学】ピクサーに学ぶ技術の本質
とあるピクサーのエピソード
各国で称賛され、世界で認められる作品となった、世界初の長編3Dアニメーションであるトイストーリーだが、実は公開時の記事のほとんどはコンピューターで作られたことにはついで程度に触れられただけであった。
これに対して社長のエドキャットムルは技術よりもいい映画を作るという本来の目的が認められたのだと逆に凄く喜んだそうだ。
先日Pixarの方の話を聞く機会があったのですが、彼らはより良いものを作るという価値観を持っていました。
実際良いものと利益になるものは違う。会社だから利益を上げなければいけない。だから通常広く売れる作品を目指して作るのですが、ピクサーは純粋に良いものの提供することによって世間に価値を示そうとする社風だそうです。
大事なのはいい映画を作るということ。
ではこのいい映画とは何でしょうか。それについては後のスピーチでも語られています。
映画とはストーリーそのものなのだ
映画制作でよく用いられる言葉に「ストーリーこそが最も重要である」というものがあり、業界では深く信じられています。
ストーリーが最も重要なのは事実ですがピクサーが発足した当初に、初作品で他に差をつけることができたのは、我々が単にストーリーのみを重んじただけではなく、ストーリーをサポートするための、ありとあらゆる努力をしたからです。テクノロジーやアートが、全力でストーリーをサポートしました。
EG Conferenceより抜粋
つまりこれらのことから分かるのは、映画というのはストーリーそのものであり、それを支える技術力も同時に同じくらい必要なのです。
しかし、勘違いしてはいけないのが技術の巧みさなどのありとあらゆる努力はストーリーを支えるため必要なものであってそれ自体が=面白さになるではありません。
技術の本質とは、シナリオの良さを引き立てるかシナリオに違和感なく没頭させることで、派手な技術力は視聴者にとって一番重要なことではありません。
クリエイター目線で仕事をしていると忘れがちですが、一般の視聴者からはどんなにすごいモデルやエフェクトを作っても、よく分からなかったという反応を貰うことが多いです。
自戒を込めて言うと、作り手は常に大衆の目線になって物作りをしていかないといけません。テストで見せるなら実際に見てほしい層と同じコミュニティの人たちに見てもらうことが必要かもしれません。
映像を作るなら見る人を楽しませられるものにしなくてはいけないですね。
参考
https://www.amazon.co.jp/dp/B00OYMOEOS/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1
【Arnold,MAYA】実践的なレンダー設定をしようvol2_AOVs編【TIPS】
引き続きレンダリングの話です。今回はAOVsの項目について。マルチパスレンダリングと呼ばれるレンダリングの方法について。
前回の記事➡https://yuki-cg-blog.hatenablog.com/entry/2019/08/02/012436
AOVsとは?
レンダリングした画像は通常1枚の画像として書き出されます。
これがbeautyと呼ばれる画像です。
ArnoldにはAOVs(Arbitrary Output Variables)というレンダリング時に各要素の画像出力を可能とするシステムがあります。その要素とは色、直接光、間接光、反射、モーションブラー、Z深度etc…と絵を構成している要素です。
この要素がbeauty画像を作っています。

何故マルチパスで書き出すのか?2つのメリット
マルチパスで書き出すメリットとして大きなものは以下の二つ。
①レンダリングノイズの原因の特定によるレンダリング時間の最適化が出来る。
②コンポジットでいろんなことが出来るようになる。(素材単位での合成、被写界深度(DOF)やモーションブラーの値を後付で調整、IDマップによるマスク切り、個別色調補正、etc......。実写合成においても非常に有用)
具体的に説明していきます。
①レンダリングに付きまとう問題としてレンダリングノイズがあります。これを消すためには通常Camera(AA),Diffuse, Specular, Transmission,SSS,Volume Indirect,各ライトなどのサンプル値を上げていきます。

各パスに対するrayのサンプル値を上げていくほど計算回数も増え綺麗な絵になっていきますが、レンダリング時間も二倍、三倍と増えていきます。
しかし当てずっぽうにBeautyだけを見て各成分のサンプル値を弄っていては、ノイズの原因がDiffuse,なのかSpecularなのか一見して分からないため非効率です。
そこでAOVでレンダーパスを設定して要素ごとに個別でノイズの状態を確認します。

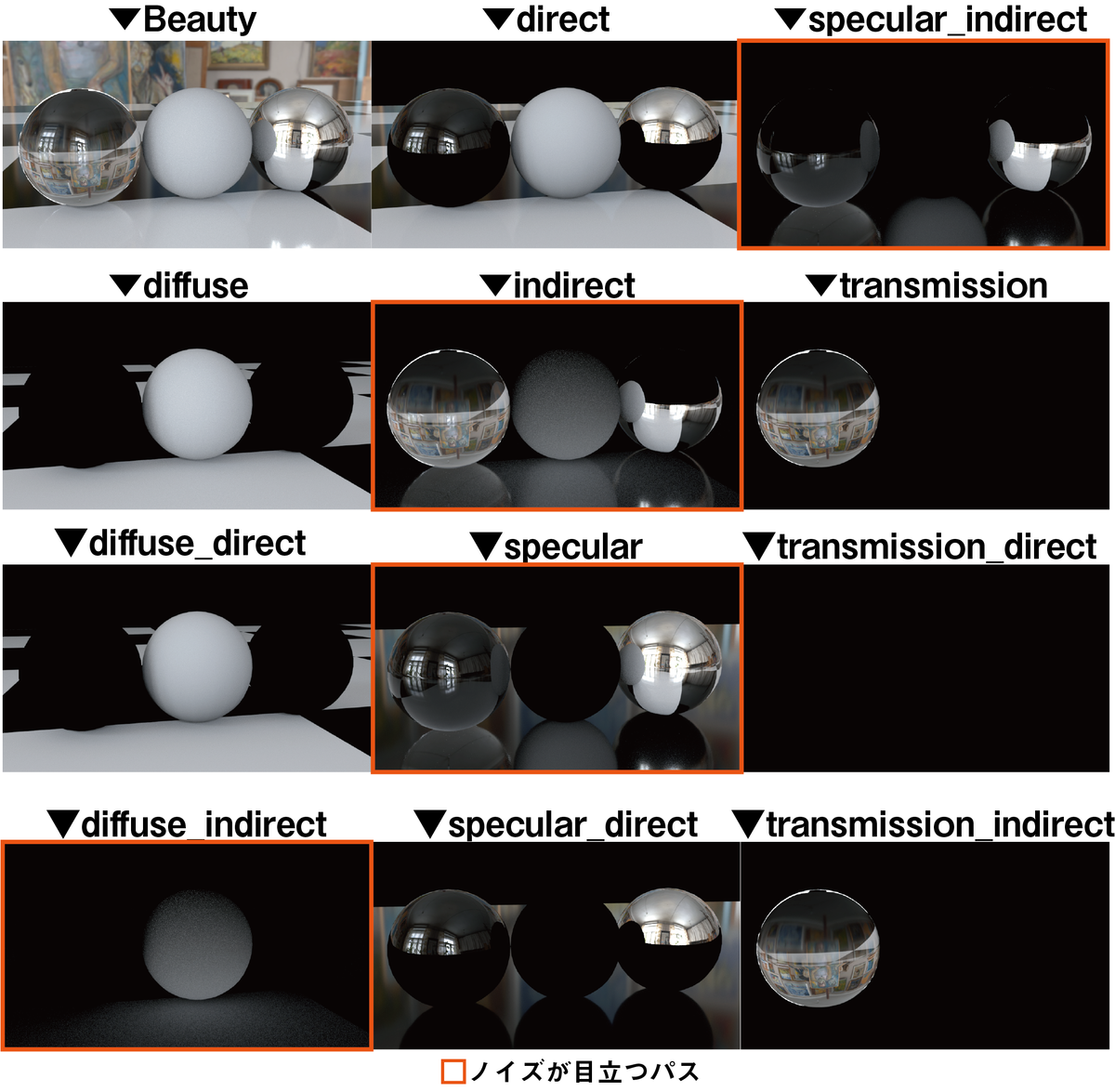
ノイズに関連しそうなパスを書き出してみました。橙色で囲ったパスにノイズが載っていることが分かります。
ノイズには起因している要素がありその中のどの要素のサンプル値を上げれば綺麗になるのかを調べるのにマルチパスでレンダリングすることは有効な手段です。
この例ではdirectにほぼノイズは見られないためこのままで良さそうですが、indirectにはたくさんのノイズが載っています。その中で細かく見てみると中央のLambertは特にDiffuse_indirect、床の反射はspecular_indirectのパスにノイズが見られます。この二つのサンプル値を上げてやれば良さそうです。
このようにそれぞれの要素にあったサンプル値を上げてやることで効率よくノイズを改善することが出来ます。
因みにCamera(AA)(このAAはアンチエイリアスの略)は全体のクオリティを底上げしてくれますが、結局は各要素にあったサンプル値が重要です。例えばガラスのマテリアルにDiffuseのサンプル値を上げたところでノイズは消えません。
どこのサンプル値が関係しているのか把握出来るのはメリットです。とりあえずCamera(AA)あげとこは辞めたほうがいいかも?
どこの値が関係してきそうなのかは経験によって培われます。アニメの撮影処理や実写合成などにこの辺のパスは私はあまり使わないので慣れたら省略します。

そして二つ目のメリット。
②AEやNukeなどのコンポジットソフトでそれぞれの情報だけを編集出来たり、そのパスを元に他の画像にマスクをかけたりできます。
マルチパスで出力しておけばコンポジット段階で何とでもできてしまうのであまりレンダリング段階で調整に時間をかけなくても大丈夫です。
オブジェクトごとのマスク切りやDOF、モーションブラー、細かな色調補正などをしたい場合、これらは必要なパスを個別に出力してしまえば後で手を加えるのが楽になります。絵を描く人にとってはレイヤーを別にしたようなものです。
でも色々できるからこそ初めての人にはわかりにくいですね。
例えばBeautyのみでレンダリング画像のキャラの服だけ色を変えたいと思ったら難しいです。そこでクリプトマットやノーマルのパスを個別にレンダリングしておけばマスクが簡単に作成できるので後から気に入らないところだけ色調補正することもできるのです。
例えば、仮にDOFやモーションブラーをMAYA内で入れたとしましょう。これらの処理はただでさえレンダリング時間がぐっと大きくなるのですが、こういったブラー系のクオリティに影響する項目はCamera(AA)のみなのでノイズを消したければ必然的にCamera(AA)のサンプル値を上げるしかありません。しかしこの項目は上げれば全体のクオリティが高くはなりますがレンダリングコストが非常に高く結果レンダリング時間が大幅に増えてしまいます。そうして何時間もかけやっとレンダリング出来た画像で問題があった場合レンダリング後の修正も、またレンダリングするのも容易ではありませんよね。
これがコンポでできると、下手をすれば何十時間・何日というレンダリング時間が浮くのでコスパが良いのです!
どう使うのか?実践マルチパスレンダリング

まずは下準備でイメージフォーマットをexrにして、Merge AOVsにチェックを入れましょう。これをしておかないとZDepthが使えなくなったり、パスごとにバラバラに書き出されるので管理が大変です。
■プリセットからのレンダーパスの書き出し
MAYA2018リリース時のArnoldには既に使いやすいプリセットが用意されています。
builtinを選択してみます。個別の画像情報として書き出したいパスを選択していきます。
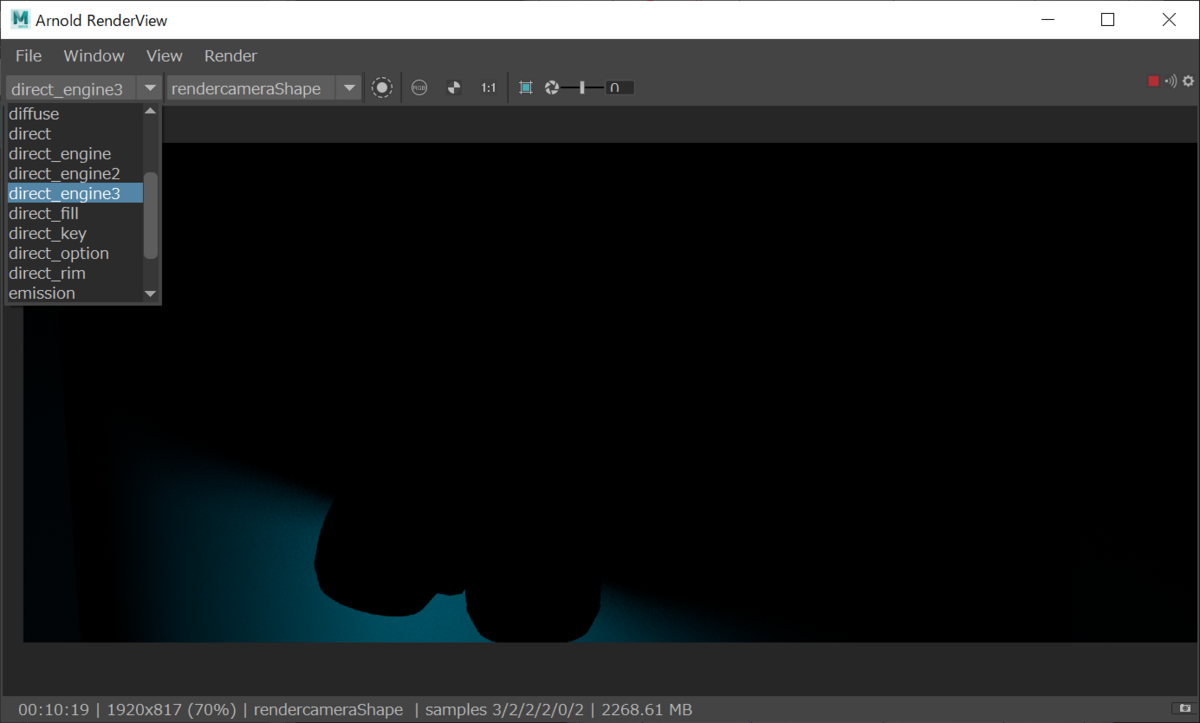
MAYA2019で更新されたArnoldからはプリセットがなくなって最初から一覧が表示されるようになりました。今回はこれで進めていきます。この中から個別の画像情報として書き出したいパスを選択していきます。

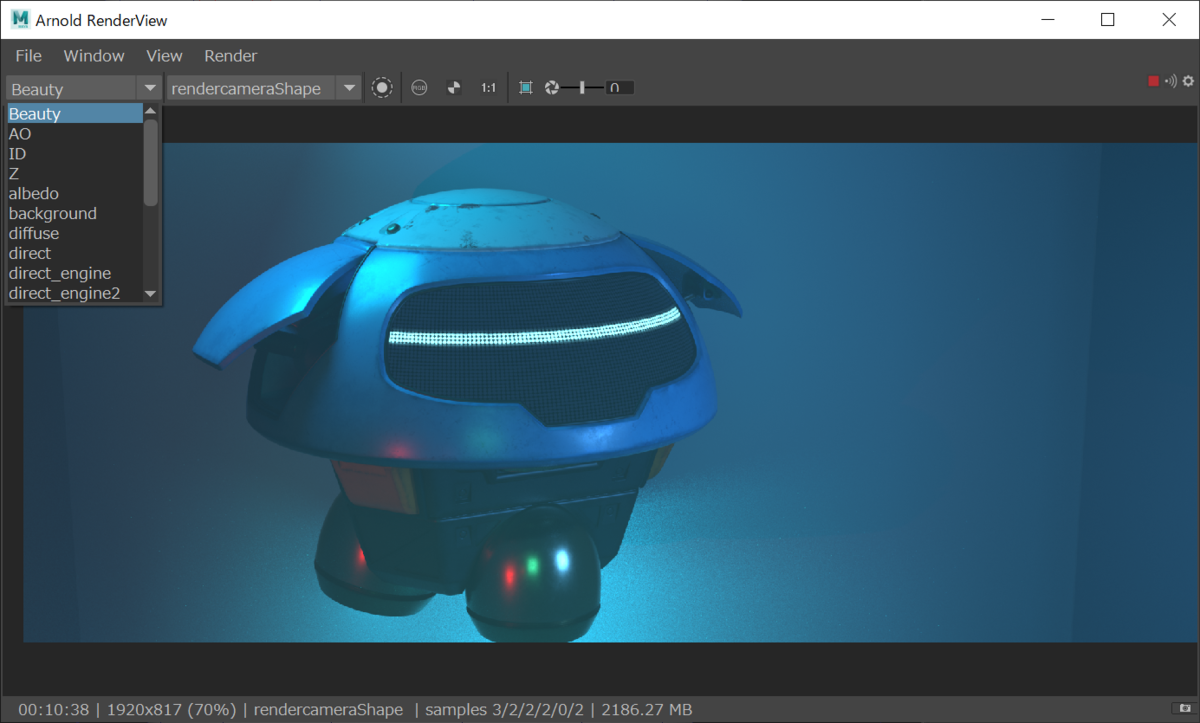
これによりレンダビューの左上のパスメニューから先ほど選択したパスが選択できるようになっています。

ここで各パスのノイズを見てノイズが乗っているパスのサンプル値を上げていくのです。黒い画像は影響なしということです。逆にこういったパスやノイズが乗っていないパスのサンプル値は計算時間を増やさないように必要最低限まで下げてやります。どこのパスを見ても真っ暗なパスはサンプル値も0にしてOK(SSSとかVolume_Indirectとか使わない場合も多い)。こうしてAOVをチェックしながら設定することでレンダリング時間を抑えることが出来るわけです。
また後述するパスの不具合が無いかもチェックします。
■ここにないもののレンダーパスの書き出しの方法
実はbuiltinのプリセットにAOやライトの個別パスは入ってません。なので自分で追加してあげる必要があります。
AOのレンダーパス
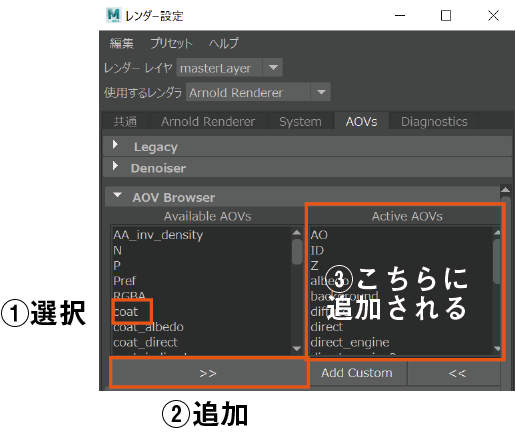
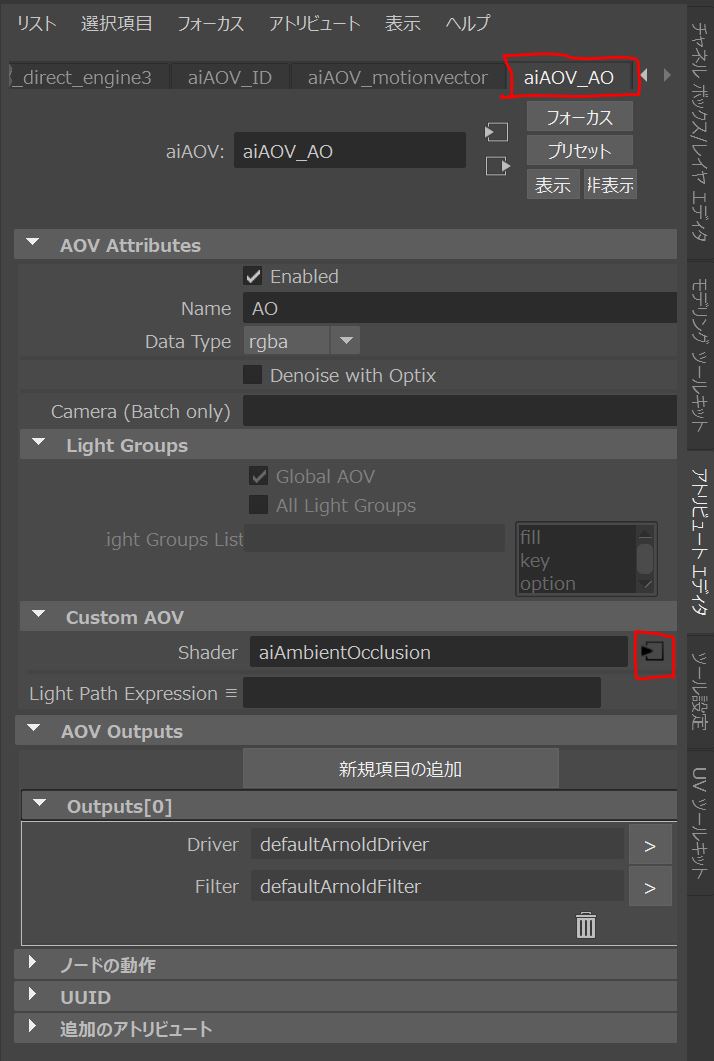
①レンダー設定を開きます。
②Add Customをクリック。
③自分で分かるように自由に名前を入力します。ここではAOとしました。

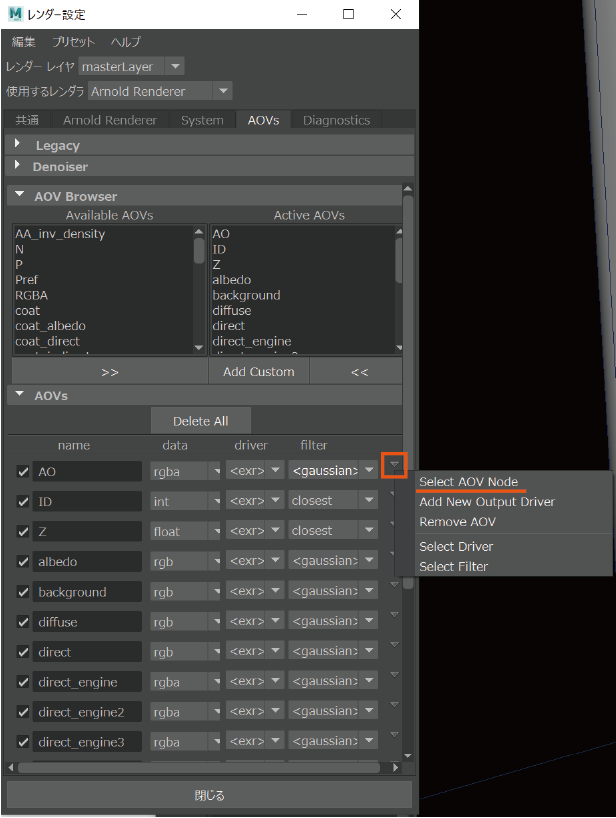
④そうすると下のAOVsタブの一覧に先ほど作ったAOが追加されているのでここからSelect AOV nodeを選択。attribute editorにAOのAOV nodeを表示させましょう。

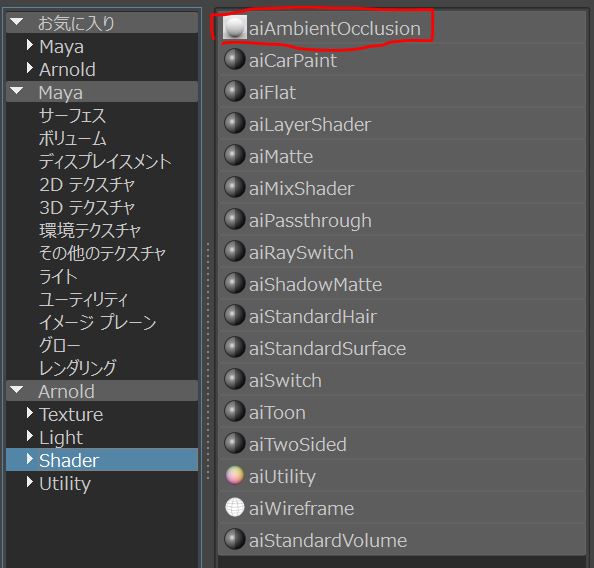
⑤Custom ShaderタブのShaderの項目へaiAmvient Occlusionを接続します。

因みにAOノードに場所はArnold➡Shader➡aiAmbientOcclusion

余談だがハイパーシェードの中でTabキーを押せば検索窓が出てくるのでそこからノードを作成して、出来たノードを中マウスボタンドラッグで枠にドロップすれば簡単につなげる。効率化を求めるなら覚えておくとよいかも。
⑥これでArnold RenderViewのAOVの一覧からAOを選択できるようになりました。普通に書き出すこともできます。
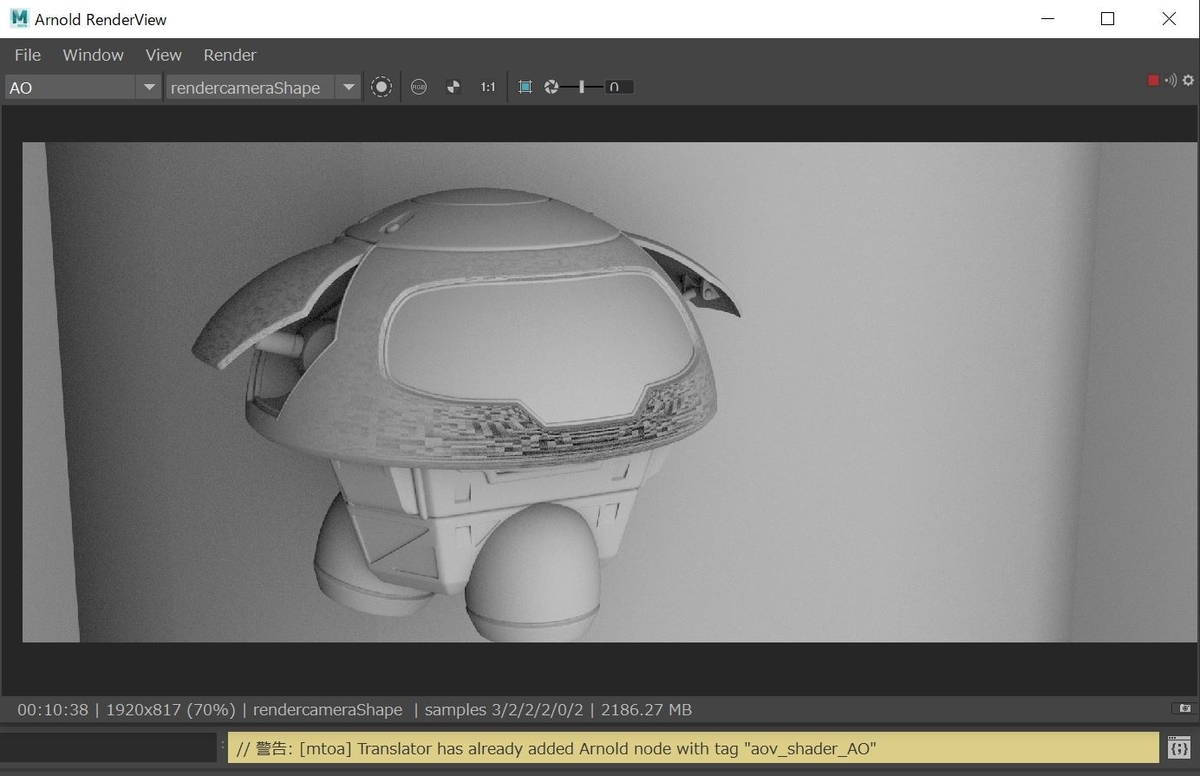
普通ならこれでいいはずなのですが、原因不明の落とし穴がありました。
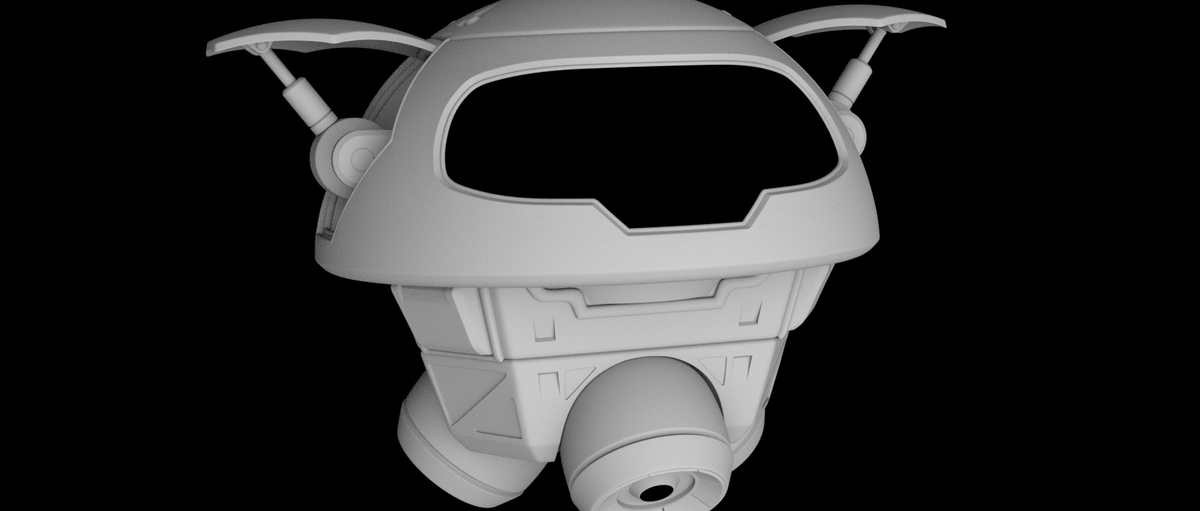
AOを確認してみます。

おや、変な影が出来てますね。
[mtoa] Translator has already added Arnold node with tag "aov_shader_AO"
というエラーメッセージが表示されています。謎。こういう時は同じ結果を得られるように別の方法を試してみます。
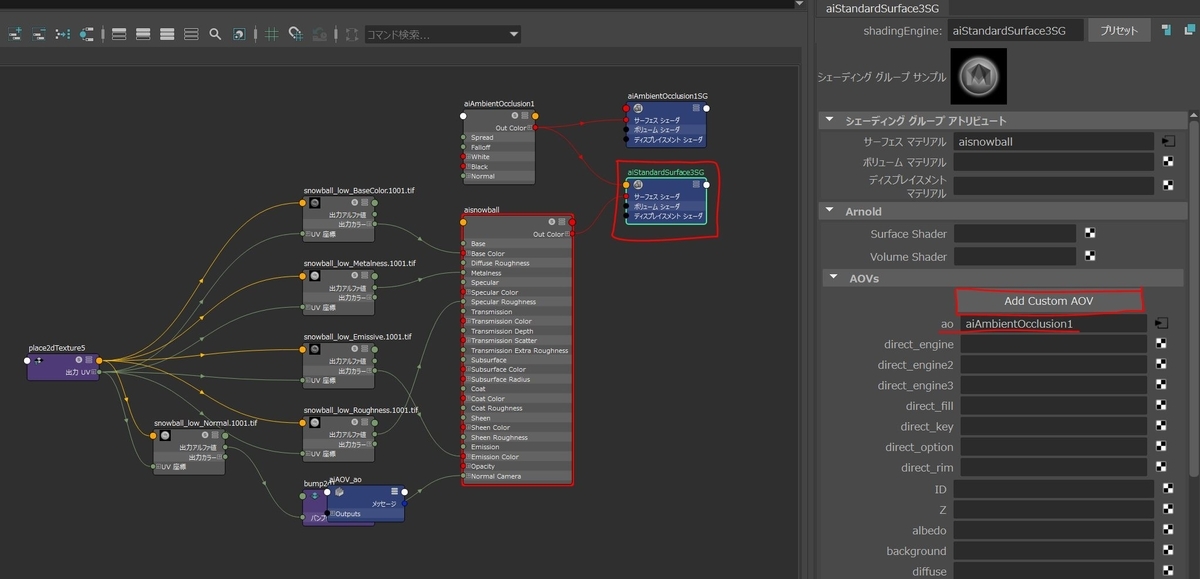
ということでこの画像を参考にしながら別のやり方も試してみましょう。

①ハイパーシェードを開きます。
②AOを適用させたいaiStandard Surfaceに接続されたStandard SurfaceSG nodeを選択します。
③Add Custom AOVをクリック。
④自分で分かるように自由に名前を入力します。ここではaoとしました。

⑤そうすると下のAOVsタブの一覧に先ほど作ったaoが追加されています。
⑥この項目へaiAmvient Occlusionを接続します。
⑦これでArnold RenderViewのAOVの一覧からaoを選択できるようになりました。普通に書き出すこともできます。
これなら正しくレンダリングされました。

※ただし先ほどの方法と異なりAmbientOcclusionが適用されるのは繋いだマテリアルのみです。他のマテリアルにも適用させたい場合は同じように設定します。
ライトのレンダーパスの書き出し
次はライトのAOVです。一つ一つのライトも個別に書き出せます。やり方はほぼさっきと同じです。
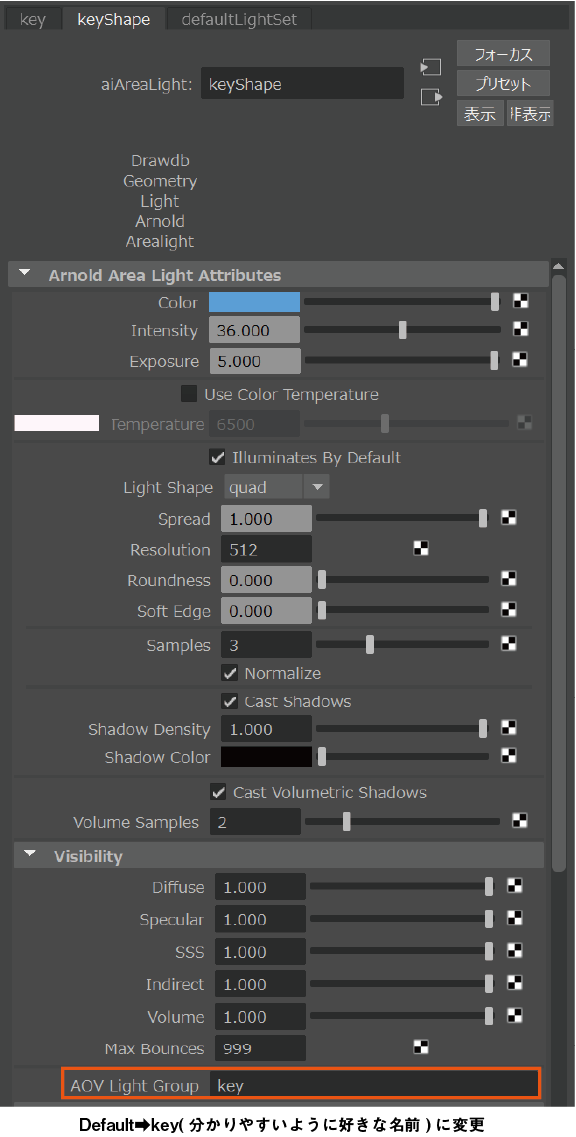
①ライトを選択しattributeの中のAOV LIGHT Groupの項目をDefaultから自分が分かるように好きな名前に変更します。

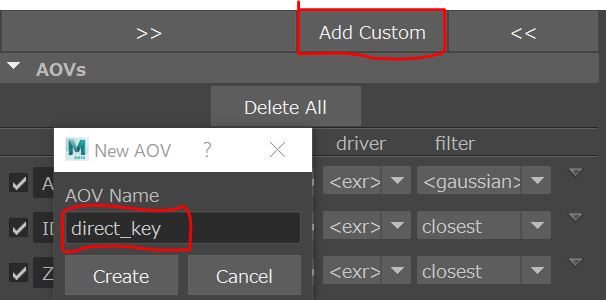
②Add Customで名前を付けます。名前を付けるときに”direct_(AOV LIGHT Group名)”にして下さい。これで関連付けされます。

③これで一つ一つのライトのパスを書き出せる状態になりました。

ZDepthについて
余談ですがZDepthをレンダリングしたら真っ白なんですけど⁉ってなると思いますが、これは問題ありません。8bitで書き出すとアウトですが32Bit画像、つまりEXRで書き出せばマイナス値まで情報量を保存しているので露光量を下げてやればグレースケール画像が見えてきます。
ちなみにビューポート上で見たいなら上の露光量を適切な値に下げてやれば見えてきます。
この辺のコンポでの被写界深度のかけ方についてはまた詳しくBlogに書けたら書きます。

いかかでしょうか。
設定そのものは複雑なことはなくて意外と簡単だったかと思います。コンポジターだけでなく他の職種でも役立つ知識だと思いますのでぜひ使ってみてください。
実写合成をするときなんてすごく便利です。今回紹介しませんでしたが他にもshadow matteとかオブジェクトIDより便利なCryptomatteとか有用なパスは沢山あります。色々使ってみると最小のコストでそこそこのクオリティを目指せるかもしれません!
それぞれのレンダーパスを使って何が出来るのかという話はまたいずれ。
次はテクニカルな話じゃなくてアート面の話。絵作りの話を予定してます。それかutilitynode。多分。やりたくなった順......
参考になったよという方は、こっちでも作品や情報を発信してるのでフォローよろしくお願いします!
参考
https://area.autodesk.jp/movie/maya-2018-digest/rendering-06.html
【Arnold,MAYA】実践的なレンダー設定をしようvol1_Sampling+Ray Depth編【TIPS】
さて、周りの学生からもよく質問に上がるArnoldのレンダリングについての基本的なことを何回かの記事に分けて紹介していきます。解決策は簡単ですが問題に気付くことが出来なければ見過ごしてしまうものです。問題を認識するきっかけにしていただけたらと思います。
たまにCameraAAのサンプル値だけ滅茶苦茶上げてる設定の学生を見かけますが、そんな人は要注意。レンダリングノイズの効率的な消し方とかレンダリング時間の削減に効果抜群なので実践的で効率的にクオリティを上げるにはArnold使いは覚えておかないと損ですよ。というわけで第一弾はポイントとなるレンダリング設定のSamplingとRayDepthの項目にフォーカスしていきます。
パストレーシングの仕組み
Arnoldのパストレーシングの仕組みはカメラからRayという光線を出してオブジェクトに当たり、それが光源に繋がることで明るさが決められています。この時rayの反射の計算が複数回繰り返されるほどレンダリング時間が多くかかってしまうようです。ハイポリや被写界深度(DOF)、モーションブラー、SSS、atmosphereの表現などが重くなってしまうのはそういった理由からかもしれません。
POINT
反射の計算が増える処理はレンダリングに時間がかかる。
レンダー設定について

Sampling
Arnold の設定について説明します。レンダリングにまつわる問題はたくさんありますが、まずどうにかしないといけないのはレンダリングノイズでしょう。主にレンダー設定のsamplingタブの中にあるスライダーを調整してインダイレクトのノイズを消していきます。ダイレクトのノイズはライトのattributeからサンプル数を上げてノイズを消していきます。
[レンダー設定]➡[Arnold Renderer]➡[sampling]
■Camera AA■
・・・総合的なサンプル値。アンチエイリアシングの品質に影響。上げると二乗した後、他のすべてのrayのサンプル値を乗算して計算する。そのため全体的なクオリティの底上げが出来る。ただしレンダリング時間が急激に増えるのでなるべく他のパスを調整した後最後の修正に使う。
MAYAで被写界深度やモーションブラーをかける際や、髪の毛などの細かいオブジェクトのノイズはここのサンプル値を上げなければ解決しない。
POINT 上げると全てのノイズが減少。ただし一気にレンダリング時間が遅くなる。
■Diffuse■
・・・拡散反射光のサンプル値。Diffuseに入るノイズと相関。
POINT 上げると表面全体に入るノイズが減少。
■Specular■
・・・鏡面反射光のサンプル値。Specularやroughnessに入るノイズと相関。
POINT 上げると金属の光沢とかのノイズが減少。
■Transmission■
・・・透過物のサンプル値。透過したり屈折する場所に入るノイズと相関。
POINT 上げるとガラスや液体など透明なマテリアルのノイズが減少。
■SSS■
・・・Subsurface Scatteringの値。SSSに入るノイズと相関。
POINT 上げると生物の皮膚や葉っぱ、和紙などSSSを使用したマテリアルのノイズが減少。
■Volume indirect■
・・・ボリューム光のサンプル値。パーティクルで煙や炎、流体エフェクトを使用した箇所のノイズと相関。
公式から拝借すると
'Volume Indirect'サンプルとper-light 'Volume Samples'は 'Atmosphere Volume'には適用されません。 'Atmosphere Volume'の品質を向上させるには、 'Atmosphere Volume'サンプルを増やす必要があります。
つまりゴッドレイとかのAtmosphere Volumeはこちらのサンプル値とは関係ありません。
POINT 上げるとエフェクトのノイズが減少。
■Lock Sampling Pattern■
サンプリングノイズがフレーム番号によって変化しないようにAA_seedをロックできます。普通のアニメーションのレンダリングの場合は気になりませんが、VR用の360度画像を書き出す場合等にチェックを入れます。
■Use Autobump in SSS■
このオプションを有効にすると、ディスプレイスメントオートバンプがレイトレースの計算結果に影響を与え、より高品質に正確になります。ただしレンダリング時間は3倍になる様子。
次にClamping、Filterタブについて。
[レンダー設定]➡[Arnold Renderer]➡[sampling]➡[Clamping] and [Filter]
Clamping
・・・鏡面反射するものに強い光が当たったときに、その周辺に現れるノイズ(輝点ノイズ)の軽減が出来ます。値が大きく外れた 1 つのサンプルを弱めて、最終的なカラーにできるだけ影響しないようにすることができます。
ノイズの輝度を抑えるので目立たないように誤魔化す効果がわかります。
Filter
・・・公式ではガウス フィルタ(幅 2.0)または Blackman-Harris フィルタを使用することを推奨しています。
もしモアレが気になる場合、ガウス フィルタの幅を4.0くらいに上げてやることでモアレを軽減できます。
他にもheatmapフィルターは明るいところは赤く、暗いところは青くなる特殊な見た目を作ることもできます。
aiToonノードを使ってセルルックでアニメのようなコンターライン(主線・線画・エッジラインのこと)を出したい場合"contour"に変更します。
Ray Depth
■Total■
・・・シーン内のrayのトータルの最大回数を指定します。
Diffuse+Specular+Transmission+Volume<=Total になります。
■Diffuse■
・・・拡散反射光の回数を指定できます。rayがオブジェクトに当たり跳ね返る回数なので室内のようにオブジェクトが沢山あるシーンでは顕著な違いがみられる。つまり床に当たって跳ね返った光が天井に当たってその光がさらに壁に当たって~といった計算を何回繰り返すかということです。なので上げるとscene全体が明るくなります。
■Specular■
rayが光沢を持った物体に反射される最大回数が指定できます。
デフォルト値では1度しか反射を返さないのでレンダリング映り込みの物体が真っ黒になっています。上げてくにつれ映り込みも正確に描画しています。

■Transmission■
光線を屈折させることができる最大回数が指定できます。ガラスのような屈折するオブジェクトがカメラから重なって見える際に影響します。
0にすれば不透明になります。


■Volume■
ボリューム内の反射回数の指定が出来ます。雲とかパーティクルでレンダリングしてみて暗く見えたらこれ。
■Transparency Depth■
透明度の許容ヒット回数の指定が出来ます。つまり透明オブジェクトが重なり合ったときこの指定回数以上になればそれ以降に重なった透明オブジェクトは不透明なオブジェクトとして扱われます。
例えばopacityで抜いた板ポリの髪の毛を沢山重ねてると黒くなることがありますが、その時はこの項目の上限を超えているからという場合があります。
ガラスのような透明で反射の多いマテリアルなどのレンダリング中に起こりがちなのが、何故かオブジェクトが黒くなるという現象です。
その原因がこれらの数値の設定にあります。この回数の上限を超えるとカメラに黒を返します。つまりsceneの光量が小さくなったりオブジェクトの一部が黒く見えたりするというわけです。特にDiffuseやSpecularはデフォルトではRayの反射回数の上限が低めに設定されているので注意が必要です。
重なり合った透明オブジェクトや反射した物体の映り込みに黒い箇所があったら、いや違和感がなくても設定を弄ってみるといいかも。意外と変化があります。
まとめ
例えばハードサーフェスモデリングするだけならおそらくSSSとかVolumeエフェクトとかは使いません。だったら使ってないサンプル値は0で良いよってことになります。そうすることで無駄な計算を省きレンダリングコストを下げられます。効率的で実践的なレンダリングを目指しましょう。これを読んで何か発見があると嬉しいです。
次回は多分AOVsについて。マルチパスレンダリングの方法の紹介です。今回の知識と組み合わせて使えばノイズ消しにも大いに役立ちます。これがArnoldで一番面白いところです。使えるようになれば映像表現の幅が大きく広がるでしょう。
続きの記事➡ https://yuki-cg-blog.hatenablog.com/entry/2019/09/15/204952
参考になったよという方は、こっちでも作品や情報を発信してるのでフォローよろしくお願いします!
参考
Samples - Arnold for Maya User Guide 5 - Arnold Renderer
Samples - Arnold for Maya User Guide 5 - Arnold Renderer
Sample Filtering - Arnold for Maya User Guide 5 - Arnold Renderer
【MAYA⇔SubstancePainter】UDIMの設定方法【TIPS】
今回はUDIM(ユーディム、ユーディーアイエム)についてのお話。
UDIMとは?
UDIMとはUV座標のオフセットシステムのことです。
従来のUVマップは0から1の範囲のUV座標を扱うのに対して、UDIMは0から1の範囲のUV座標を1つのUVスペースと考え、それぞれをオフセットして複数のUVスペースをまとめて扱います。
これにより一つのオブジェクトに対して複数の高解像度のテクスチャを扱えるようになりました。地形や巨大な生物のようなサイズの大きいアセットや人の顔のような高解像度のアセットが必要になる場合に使用されます。
1001~1010まで埋まったら上の段に続くようにレイアウトします。マイナス座標はサポートしていないようです。
2019.09.06_追記
・UE4
・Unity
現状ではまだこのあたりサポートされてないようです。
https://answers.unrealengine.com/questions/753095/udim-textures-in-ue4.html
ワークフローをしっかり確認して作る必要があります。
2020.7.26追記
バージョン4.23からの機能であるVirtualTextureを使用することでUE4でもUDIMが使えるという情報があるようです。要検証
https://docs.unrealengine.com/ja/Engine/Rendering/VirtualTexturing/Streaming/index.html

※見た目の解像度が変わってしまうので一般的にはテクセル密度は合わせたほうが良い。
メリット
大きく言えば以下の二つです。
①高解像度のテクスチャを扱える。
②効率的なテクスチャの管理・運用が可能。
従来の方法であれば一つのオブジェクトに対して複数のシェーダを割り当てることは出来ますが、1つのUVスペースしか適用できませんでした。これではシェーダ数が増え、複数枚のテクスチャを割り当てる手間とレンダリングの時間が増えてしまいます。
これに対し、UDIMは1つのオブジェクトに対して複数のUVスペースを適用できるため、オブジェクトのUVシェルを分割してそれぞれのUVスペースに配置することで高解像度のテクスチャを作成可能です。
また、複数のテクスチャをまとめて適用することも可能なため、テクスチャ適用時の不要な手間を無くし、必要最低限のシェーダで抑え、レンダリングにかかる時間を短縮することも出来ます。
後は、オブジェクトを選択したときにUVがオフセットされているので見やすいですね。
UDIMの設定方法

実際にMAYA⇔SubstancePainter間で設定する方法を紹介していきます。
①マテリアル単位か、パーツ単位でUVセットをレイアウトする。
SunstancePainter(以下SP)はMARIと異なりUVセット(MARIではPatchと言う)を跨いでは塗れないため、同じオブジェクトのパーツはなるべく同じUVセットに入るように今回はパーツ単位でレイアウトしています。
※2020/7/25追記
➡Substance Painter2020.2からタイルを跨いでのペイントが対応されました。
今回自動レイアウトしていきますがSPでエラーが出ないようにパディングの設定で4kテクスチャに対して8px程度間隔を空けておきます。
※パディングが0だとベイク時に帯状の黒い影が出来る。ベイクエラーの原因であることが多い。

SPやMARIに一度に持っていくもの単位でUVをオフセット配置していきます。
物のサイズとカメラに映るサイズを考えてUVのサイズを決定し、必要なUVを選択します。UVツールキットの移動の値を1に設定し右矢印をクリックすると右隣のUVスペースにオフセット出来ます。今回はUVセットを三つ使うことにしました。

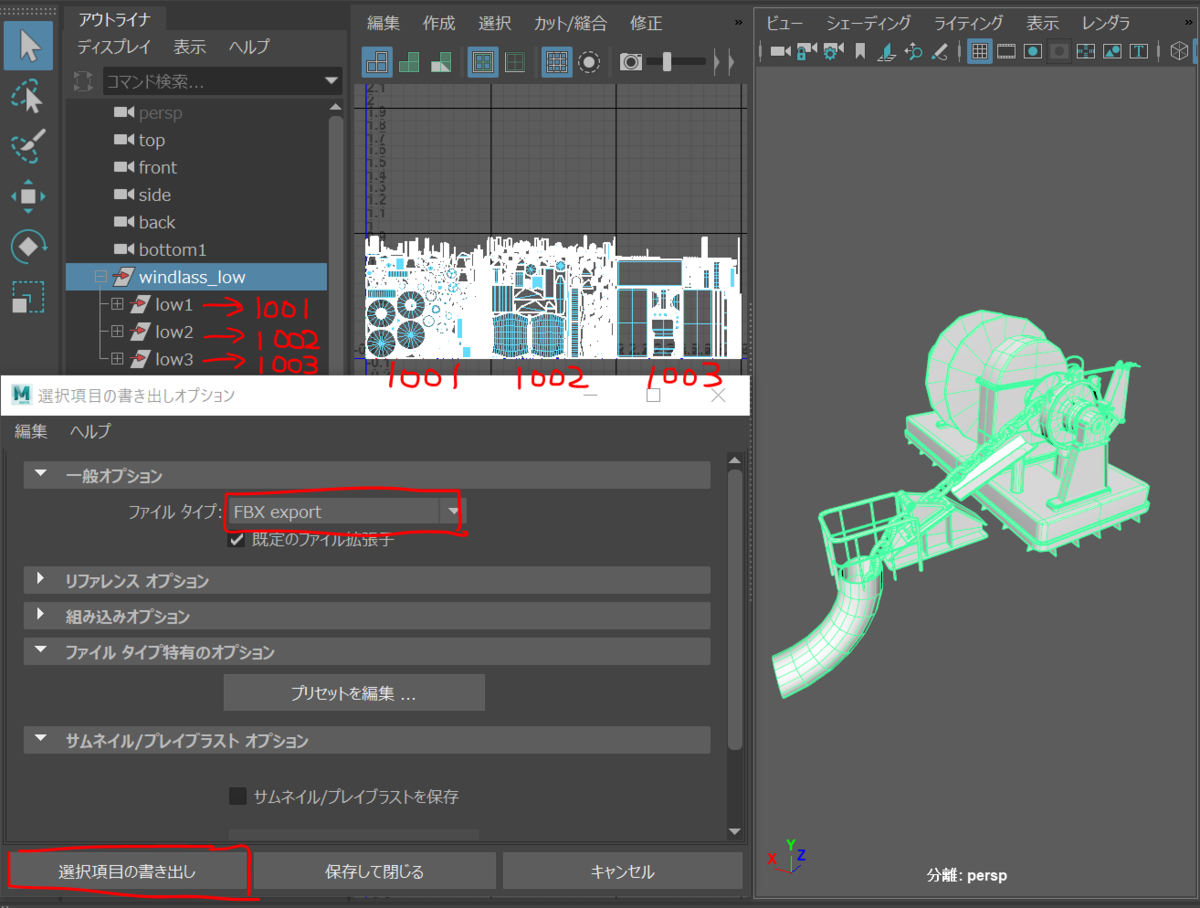
②オブジェクトを選択し、FBXで書き出す。
アウトライナを見てみます。自分が分かりやすいようにパーツはUVセット毎にフォルダ分けしています。今回はIDマップやBy Mesh Nameの設定はしないので命名規則やマテリアル設定は何でもいいです(IDマップやBy Mesh Nameを設定したい場合は別)。オブジェクト全てに同じマテリアルをアサインします。※ただしMixシェーダーとかを割り当ててるとエラーっぽいものが出ますが未検証。その時はLambertやaistandardなど通常の物を設定してください。

~ここからはSPでの操作になります~
③SPを立ち上げたら新規プロジェクトを作成
FILEに先ほどexportしたLow polyデータを選択します。UDIMで読み込むので"Create a texture set per UDIM tile"の項目にチェックを入れます。
※因みにマテリアル毎に読み込む場合ここのチェックを外します。
ドキュメント解像度は後で変えられますし重たいのでこのままでOKボタンを押します。

④好きに塗ります。
先ほどのチェックボックスにチェックしたことでTEXTURE SET LISTがマテリアルからUDIMに変わっています。

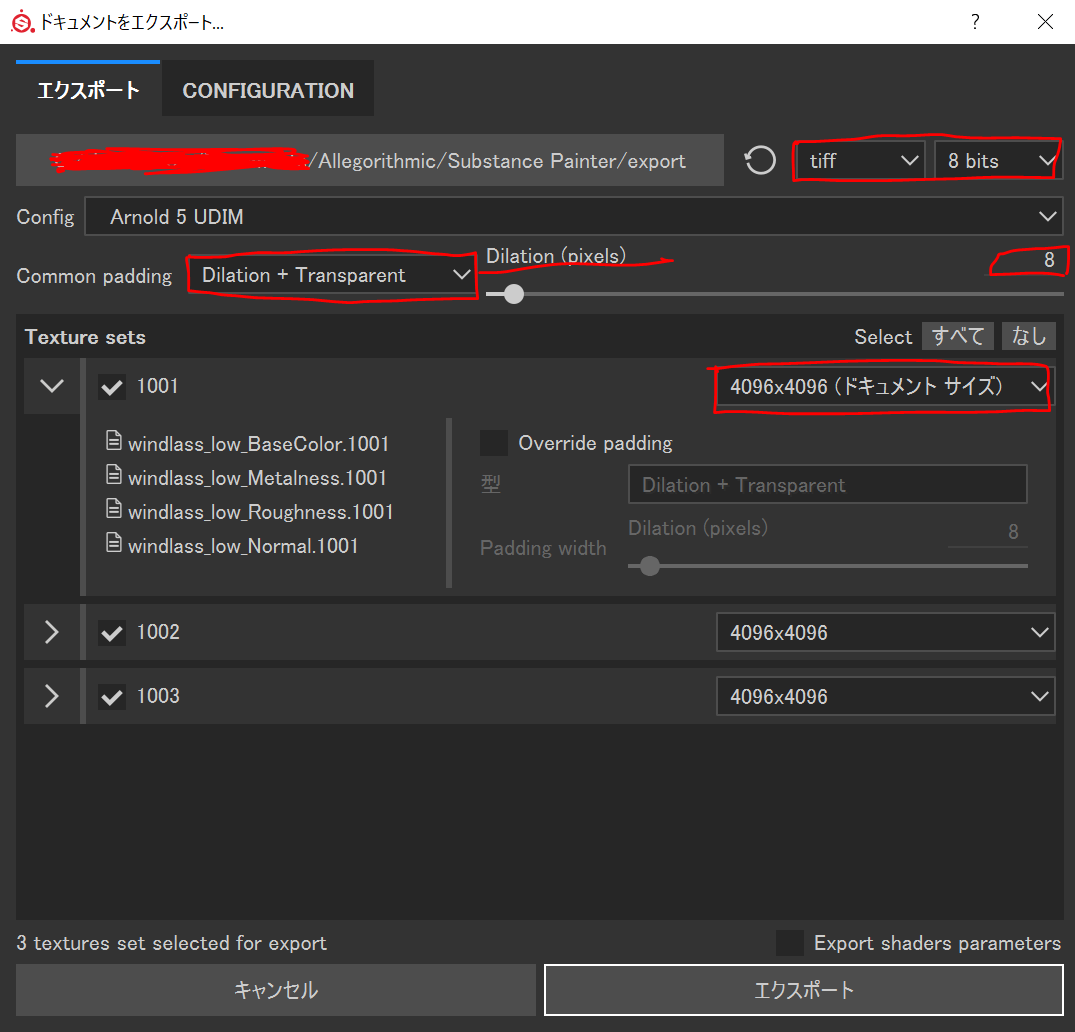
⑤Export Textureで全てのテクスチャを書き出します。
好きなマップを書き出します。DisplacementMap以外は基本8bitsで書き出します。最初にMAYAでUVレイアウトオプションで設定した際のシェルのパディングの値である8をDilationの項目には設定しています。

~ここからは再びMAYAでの操作になります~
⑥Arnoldでマテリアル設定
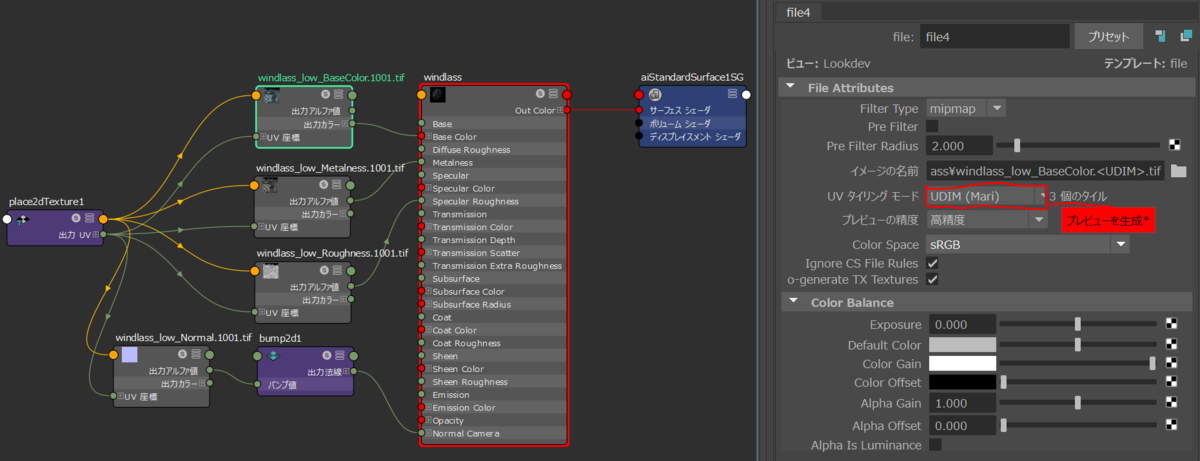
まずBase Colorのテクスチャを通常の手順通り読み込ませていきますがUVタイリングモードのところだけUDIM(Mari)に設定します。こうすることでそれぞれのWindlass_low_Base Color.1001、Windlass_low_Base Color.1002、Windlass_low_Base Color.1003という3枚のテクスチャが連番で読み込まれます。
一つのマテリアルに対して一度の設定で複数のテクスチャを一括で適用できるので管理が比較的楽です。他のMetalness、Roughness、Nomalも同様に設定します。

デフォルトではビューポート上では真っ黒ですがレンダリングしたら綺麗に再現されています。

この真っ黒が気になる人は、ビューポート2.0のレンダラ設定から”全UVタイルプレビューテクスチャを再生成”をクリックすればビューポート上でも確認出来るようになります。

使い方は以上になります。
設定自体は簡単で効率的に作業するには非常に便利な方法です。ぜひ試してみてはいかがでしょうか。
参考になったよという方は、こっちでも作品や情報を発信してるのでフォローよろしくお願いします!